「WordPressでマッチングサイトを作るにはどうすればいいの?」
「そもそもマッチングサイトってWordPressで構築できるもの?」
「マッチングサイトの構築に役立つWordPressのテーマやプラグインは?」
これからWordPressでマッチングサイトを構築しようと考えている方のなかで、上記のような疑問や悩みを抱えている方は多いのではないでしょうか。
そこで本記事では、WordPressでマッチングサイトを作る方法とあわせて、必要な機能・役立つプラグイン・構築にかかる費用相場などを詳しく解説します。
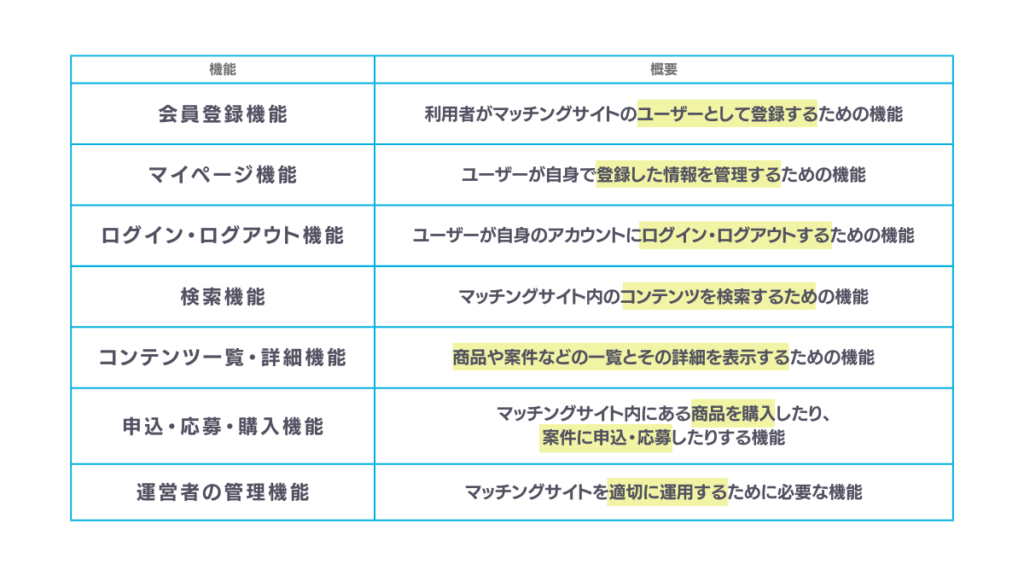
マッチングサイトに必要な機能一覧

具体的な構築方法をみていく前に、マッチングサイトに必要な機能を把握しておきましょう。一般的にマッチングサイトに必要とされる7つの機能を一覧表にまとめました。マッチングサイト構築時の参考にご覧ください。

5STEP!WordPressでマッチングサイトを作る方法
搭載すべき機能を把握できたら、実際の制作手順をみていきましょう。ここでは、マッチングサイトを自作する方に向けて、専門知識がなくても制作できるよう、WordPressのテーマやプラグインを活用した方法を紹介しています。
WordPressでマッチングサイトを作る手順は以下の通りです。
- ドメインとサーバーを用意する
- WordPressをインストールする
- テーマをインストールし有効化する
- プラグインをインストールし有効化する
- コンテンツを編集する
それぞれの手順について1つずつ詳しくみていきましょう。
STEP1|サーバーとドメインを用意する
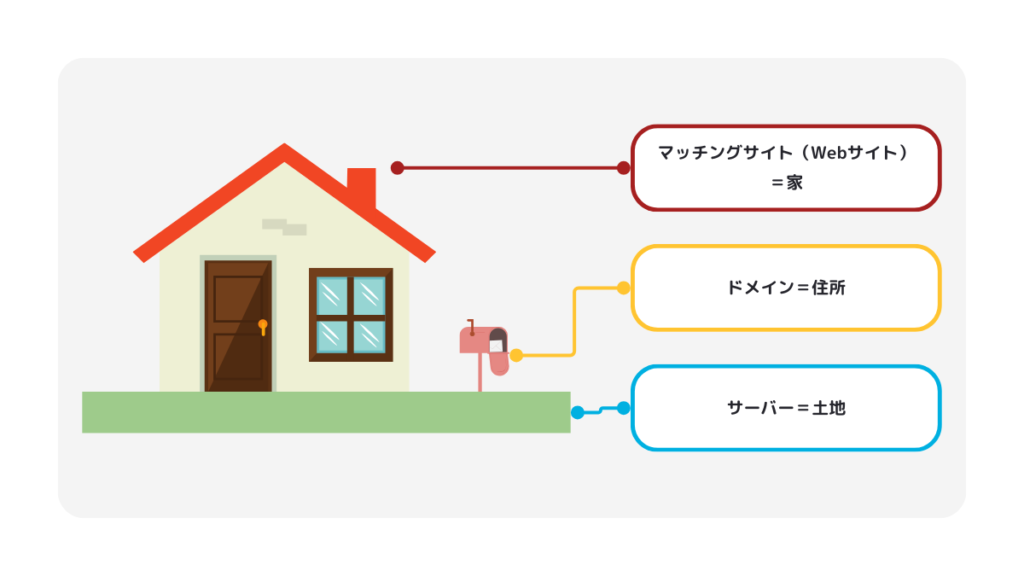
WordPressでマッチングサイトを構築するにあたって必ず必要となるのが「サーバー」と「ドメイン」です。

サーバーは、マッチングサイトを格納する場所のことで、マッチングサイト(Webサイト)を「家」に見立てたとき、サーバーは家を建てるための「土地」と例えられます。
もう一つのドメインは、マッチングサイト(Webサイト)がどこにあるかを示すインターネット上における住所のことで、「.com」「.jp」などがドメインにあたります。
サーバーがなければマッチングサイトのデータを格納できず、ドメインがなければインターネット上から特定のマッチングサイトを探すことができません。そのため、サーバーとドメインは、マッチングサイトを構築するうえで必須です。
サーバーは、レンタルサーバーを契約して用意することが一般的です。人気のレンタルサーバーには、「エックスサーバー」「ロリポップ!」「さくらのレンタルサーバ」などが挙げられます。
ドメインは、任意の文字列で取得できるため、自社名やサービス名など、ひと目で分かるようなドメインに設定することが大切です。例えば、メルカリのホームページをみてみると、「mercari.com」というように、サービス名がドメインとして採用されています。
このように、WordPressでマッチングサイトを構築する際は、まず「サーバー」と「ドメイン」を用意するところからはじめましょう。
STEP2|WordPressをインストールする
サーバーとドメインが用意できたら、WordPressのインストール作業に移ります。WordPressをインストールするには、以下2つの方法があります。
- レンタルサーバーの「WordPress簡単インストール機能」を使う
- WordPress公式サイトからファイルをダウンロードする
初心者の方には、レンタルサーバーの「WordPress簡単インストール機能」を使う方法がおすすめです。WordPress簡単インストール機能は、ほとんどのレンタルサーバーに搭載されており、数回のクリックのみでインストールが完了します。
もう一つのWordPress公式サイトから手動でインストールする方法は難易度が高く、慣れていない方だと時間がかかったり正しくインストールできなかったりするため、あまりおすすめできません。
なんらかの事情でWordPress簡単インストール機能を使えない方は、以下の手順を参考にWordPress公式サイトからファイルをダウンロードしてください。
- WordPress公式サイトへアクセス
- 画面右上の「WordPressを入手」をクリック
- 「WordPress 6.4.2 をダウンロード」をクリック
- ダウンロードしたzipファイルを展開
- 展開したファイルをサーバーにアップロード
STEP3|テーマをインストールし有効化する
テーマを使わず、固定ページや投稿ページを1から制作することも可能ですが、効率的に制作するにはテーマの活用がおすすめです。
WordPressのテーマは無料のものから有料のものまで、さまざまなデザインのものがあり、現在無料テーマだけで1万以上も提供されています。
テーマを見つける際は、WordPress管理画面の「外観>テーマ>新しいテーマを追加」まで移動し、一覧や検索で導入したいテーマが見つかったらインストール後、「有効化」をクリックしてください。
ただし、必ずしも有料テーマが無料テーマより優れているわけではありません。無料テーマでもデザイン性が高く、機能が充実しているものもあります。サービス内容やイメージに沿って、コスト面も含め最適なデザインのテーマを選定しましょう。
STEP4|プラグインをインストールし有効化する
テーマを有効化しデザインが反映されたら、マッチングサイト向けのプラグインをインストール・有効化していきましょう。
具体的なプラグインとしては、会員制のWebサイトを構築できる「Paid Membership Pro」、カスタム投稿タイプを追加できる「Custom Post Type UI」、ユーザーごとに権限を付与できる「Ultimate Member」などが挙げられます。
プラグインを追加するときは、まずWordPress管理画面から「プラグイン>新規プラグインを追加」まで移動します。そして、追加したいプラグインを検索し、インストール・有効化を行ってください。
STEP5|コンテンツを編集する
テーマやプラグインを有効化したままの状態だと、トップページや各コンテンツの内容がテーマのデフォルトになっています。そのため、プラグインの有効化まで完了したら、マッチングサイトの中身を編集していきましょう。
例えば、無料テーマ「Cocoon」のトップページでは、「シンプルなWordPressテーマ」というタイトルでテーマの特徴が記載されています。
タイトルと説明文を変更する場合は、固定ページや投稿ページなどの該当ページから編集を行い、「シンプルなWordPressテーマ」を「○○専門 ECサイト」というようにマッチングサイトの内容に合わせて変更していきます。
マッチングサイトのコンテンツを編集できたら、プレビュー機能でコンテンツの内容や画像などが正しく表示されるかを確認しましょう。プレビューの時点で問題がなければ、マッチングサイトの公開・運用に移ります。
公開後も、ユーザーの反応やバグが起こっていないかを定期的に確認し、改善やアップデートを繰り返していきましょう。
【マッチングサイト向け】WordPressで使えるプラグイン3選
WordPressで使えるマッチングサイト向けのプラグインを3つ紹介します。
Paid Memberships Pro|会員制のサイトを構築する

出典:Automattic「Paid Memberships Pro – コンテンツ制限、ユーザー登録、および 有料サブスクリプション – WordPress プラグイン」
マッチングサイトでは、ユーザー同士で取引が行われるため、会員制のシステムが必須となります。Paid Membership Proは、以下のように会員制Webサイトに必要な基本機能が搭載されているため、会員制Webサイトを構築するのに最適なプラグインです。
- ログイン・ログアウト
- パスワード再設定
- プロフィールの設定・編集
- メール配信
- 管理画面へのアクセス制限 など
また、Paid Membership Proは日本語に対応している部分も多く、初心者の方にとっても使いやすいプラグインといえます。
Ultimate Member|ユーザーにアクセス権限を付与する

出典:Automattic「Ultimate Member – User Profile, Registration, Login, Member Directory, Content Restriction & Membership Plugin – WordPress プラグイン」
Ultimate Memberは、WordPressで会員制Webサイトを構築できるプラグインの一種で、ユーザーごとにアクセス権限を付与できる点が特徴です。
他にもユーザーのアクセス権限を管理できるプラグインはありますが、Ultimate Memberは権限管理機能が無料で利用できます。
例えば、ユーザーが自分でアカウントのパスワードを変更したり、アカウントそのものを削除したりするのに、いちいち運営者の承認が必要となれば、ユーザーも運営側も負担が増えます。
しかし、Ultimate Memberでは、ユーザー自身で操作できる範囲を指定できるため、互いの負担を軽減できる点がメリットです。
ユーザーの使いやすさを高めることは、ユーザーの満足度向上・ユーザー獲得といったメリットにもつながるため、マッチングサイト構築時にはUltimate Memberの導入がおすすめです。
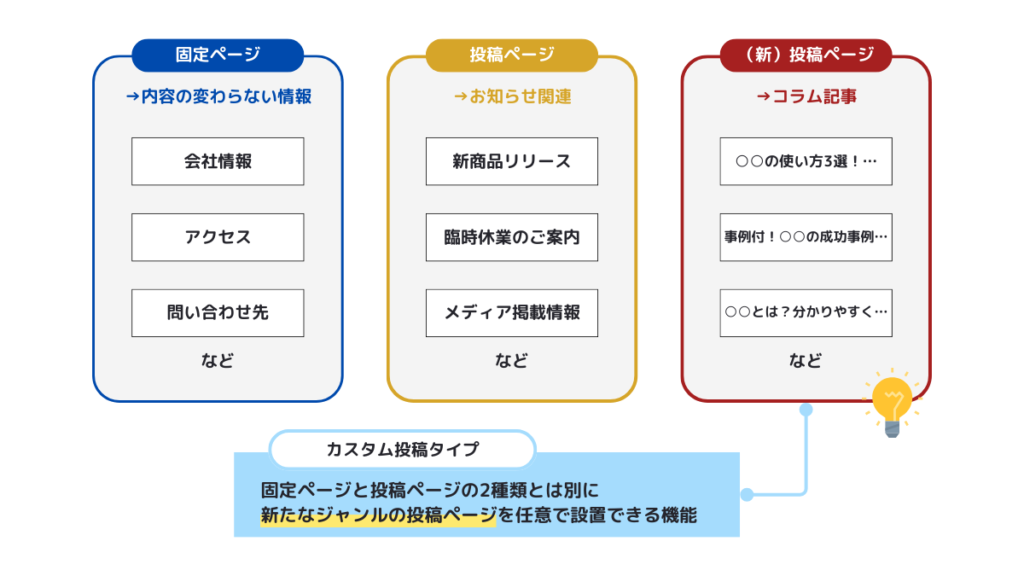
Custom Post Type UI|カスタム投稿タイプを作る

出典:Automattic「Custom Post Type UI – WordPress プラグイン」
Custom Post Type UIは、WordPressにカスタム投稿タイプを作ることができるプラグインです。
WordPressには、固定ページと投稿ページが設けられていますが、固定ページと投稿ページとは別のジャンルで投稿ページを作りたいということがあるでしょう。
一般的に固定ページには、会社情報・アクセス・問い合わせ情報など、原則内容に変化のない情報を掲載します。そして投稿ページには、お知らせやブログ記事を掲載するというのが一般的です。
しかし、マッチングサイトに限らずWebサイトでは、2つのジャンルでは分類し切れない情報を扱う場合があります。

例えば、「お知らせとコラム記事は分けて掲載したい」という場合、Custom Post Type UIを活用すれば、もともとの投稿ページに「お知らせ」を掲載し、カスタム投稿タイプで新たに作成した投稿ページに「コラム記事」を掲載することが可能です。
マッチングサイトでは、フリマサービスのように多様な商品を取り扱ったり、求人サイトのように業界・業種ごとに求人を掲載したりするため、Custom Post Type UIのようなカスタム投稿タイプを作成できるプラグインの導入をおすすめします。
マッチングサイトの構築にかかる費用相場
マッチングサイトの構築にかかる費用は、構築方法によって異なります。マッチングサイトの構築方法別に費用相場を以下の表にまとめました。

表から分かる通り、WordPressはコストを抑えるには最適な方法です。ただし、初心者には難易度が高い部分も多く、WordPress開発を外注するとなると、数百万円のコストが必要となるケースも少なくありません。
また、WordPressで自作しコストを抑えられても、テーマやプラグインをうまく活用できずに、マッチングサイトのクオリティを高められないという課題もよく挙げられます。
そのため、WordPress開発を社内で行えるのか、テーマやプラグインを扱える人材が確保できているかなどを事前に確認しておくことが大切です。
コストを抑えた開発にはノーコード開発が最適
極力コストを抑えて開発したい場合には、WordPressを含むノーコード開発が最適です。スクラッチ開発では、開発費用が1000万円を超えるケースも珍しくありません。
ただし、マッチングサイトの構築も可能ではあるものの、WordPressはホームページやブログなどのWebサイト制作に向いているツールです。WordPress以外にも、さまざまなノーコードツールが提供されています。

なかにはマッチングサイト向けのノーコードツールも提供されているため、ノーコードツールを使ってマッチングサイトを自作するのであれば、そもそもマッチングサイトの構築に特化したノーコードツールを活用したほうがよいでしょう。
マッチングサイトの構築に特化したノーコードツールには、マッチングサイトに必要な機能が標準装備されていたり、ツールを提供している事業者がマッチングサイト構築に関するノウハウを持っていたりするなどのメリットがあります。
コストを抑えつつ、効率的かつクオリティの高いマッチングサイトを構築したいという方は、マッチングサイト向けのノーコードツールを導入してみてはいかがでしょうか。

まとめ
マッチングサイトはWordPressで構築することが可能です。テーマやプラグインを活用することで、より効率的に開発を進められます。
ただし、WordPressのテーマやプラグインは日本語に対応していないものも多く、初心者の方には難易度が高いと感じられる部分も多いでしょう。
その場合は、マッチングサイト向けのノーコードツールの活用がおすすめです。とくに「何から始めればよいか分からない」といった方は、マッチングサイト向けのノーコードツールを提供しているベンダーのサポートを受けることで、スムーズな開発が実現します。
WordPressでの開発が難しいと感じた方は、マッチングサイト向けのノーコードツールの活用を検討してみてください。