自社事業としてマッチングサイト(マッチングサービス)を作りたいけど、マッチングサイトの作り方や自社に最適な構築方法が分からないと悩んでいる方は少なくありません。そこで、本記事ではマッチングサイトの作り方を難易度別に紹介し、費用相場や具体的な制作手順まで詳しく解説します。
関連記事:WordPressでマッチングサイトを作る方法!おすすめのプラグイン3選
マッチングサイトを作る際の予備知識
「そもそもマッチングサイトとは何か」「どのような種類があるか」「必要な機能には何があるか」など、マッチングサイトを作る際の予備知識を紹介します。

そもそもマッチングサイトとは?
そもそもマッチングサイトとは、「ユーザーとユーザー」や「ユーザーと商品・サービス」など、需要と供給を結びつけるWebサイトのことです。
例えば、企業と求職者を結びつける「求人サイト」、ユーザーと飲食店を結びつける「料理宅配サービス」、などが挙げられます。このように、マッチングサイトでは、目的に応じて人・商品・サービスなどを効率的に探すことが可能です。タクシー運転手と利用者を結ぶUberなども代表的なサービスと言えます。
近年、マッチングサイトの市場規模は拡大しつつあり、今後もマッチングサイト市場へ参入する企業や個人も増えていくことが予想されています。
マッチングサイトは大きく分けて3種類
マッチングサイトは大きく分けて以下の3種類があります。
- BtoBのマッチングサイト(企業と企業を結びつける)
- BtoCのマッチングサイト(企業と消費者を結びつける)
- CtoCのマッチングサイト(消費者と消費者を結びつける)
BtoBのマッチングサイトでは、仕事を発注したい企業と受注したい企業を結びつけます。数多くの企業や商品・サービスを一気に比較できる点が特徴です。具体的なマッチングサイトには「アイミツ」「比較biz」「BOXIL」などが挙げられます。
BtoCのマッチングサイトでは、商品・サービスを利用して欲しい企業と消費者を結びつけます。企業が掲載料を支払い、消費者側は無料で利用できることがほとんどです。具体的なマッチングサイトには「楽天市場」「じゃらん」「スーモ」などが挙げられます。
CtoCのマッチングサイトでは、サイト内の消費者と消費者を結びつけます。消費者同士で取引するため、取引単価は低いことが一般的です。具体的なマッチングサイトには「メルカリ」「Airbnb」「キッズライン」などが挙げられます。
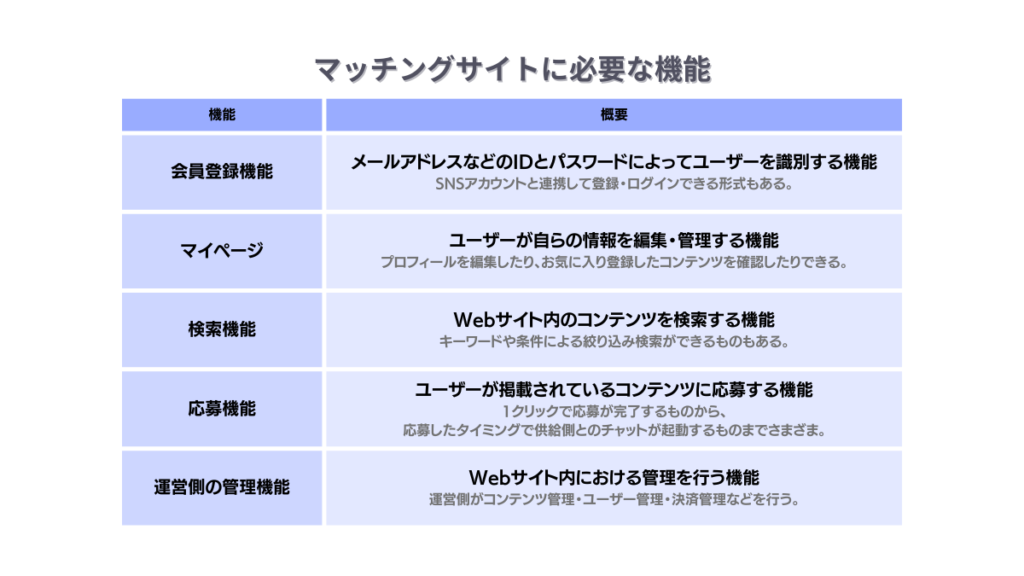
マッチングサイトに必要な機能

マッチングサイトを作る際、一般的に必要とされる機能を表にまとめました。あくまで上記に記載してある機能は基本的な機能となります。これに追加して、自社で追加したい機能を検討していただくと開発がスムーズにすすむでしょう。

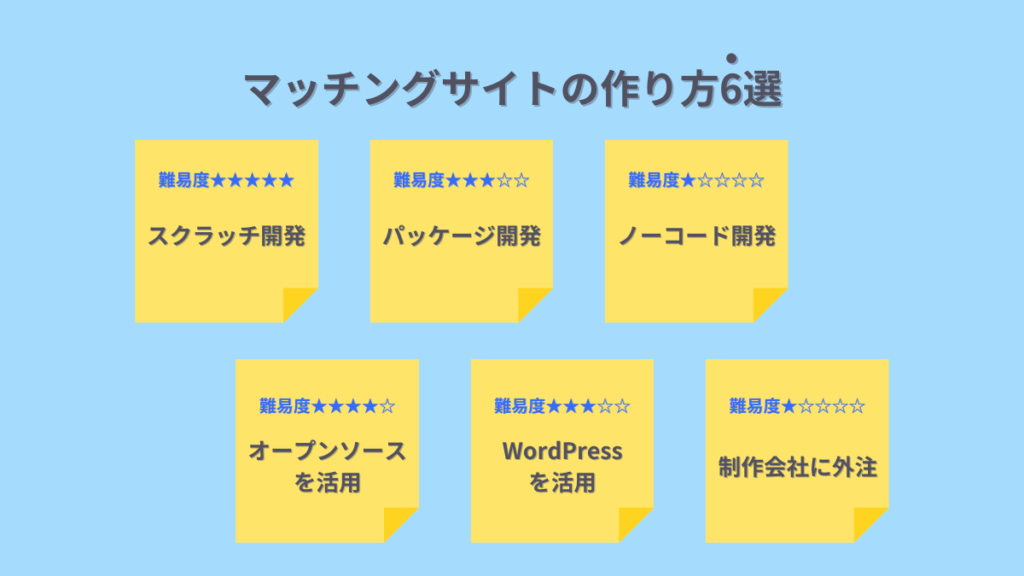
【難易度別】マッチングサイトの作り方6選

マッチングサイトの作り方を難易度別で6つ紹介します。どの手法が自社に合うのか検討しながら読んでみてください!
スクラッチ開発|難易度★★★★★
スクラッチ開発は、プログラミング言語を用いてゼロからシステムを構築する方法です。搭載する機能やデザインの自由度が高いため、「独自の機能を搭載させたい」「莫大な数のユーザーを管理しなければならない」など、大規模なマッチングサイトの構築に向いています。
ただし、プログラミング言語やコーディングなどの専門知識が必要なうえ、他の構築方法と比較してコストが高額になる傾向があるため、難易度は高めです。

オープンソースを活用|難易度★★★★☆
インターネット上で無料公開されているオープンソースを活用したマッチングサイトの構築方法もあります。
オープンソースではすでに大枠の開発が済んでいるため、ゼロからコーディングする必要がなく、一部のコードを変更・追加することで搭載機能やデザインのカスタマイズが可能です。
ただし、カスタマイズするにはプログラミング言語やコーディングなどの専門知識が必要なうえ、オープンソースは開発者によって品質が変動します。そのため、マッチングサイトの構築方法のなかでは難易度が高い傾向にあります。
パッケージ開発|難易度★★★☆☆
パッケージ開発は、既存のテンプレートやシステムを活用してマッチングサイトを構築する方法です。特徴としては、「専門的な知識やスキルが必要ない」「短期間かつ低コストで構築できる」などが挙げられます。
ただし、オープンソースと比較して難易度は低いものの、パッケージ開発では搭載できる機能が限定されたり、細かい調整ができなかったりするなどのデメリットがあります。
そのため、構築したいマッチングサイトがパッケージで開発できるかを事前に確認することが大切です。

WordPressを活用|難易度★★★☆☆
WordPressを活用してマッチングサイトを構築する方法もあります。WordPressではテーマやプラグインが豊富に提供されているため、マッチングサイト向けのテーマ・プラグインを利用することで、比較的簡単にマッチングサイトを構築可能です。
「シンプルなマッチングサイトを構築したい」「コストを抑えたい」といった場合におすすめの方法です。
ただし、WordPressはカスタマイズ性が低く、カスタマイズする場合は専門知識が必要になるケースも多いため、IT初心者には難易度が高い傾向にあります。
ノーコード開発|難易度★☆☆☆☆
ノーコード開発は、プログラミング言語やコーディングなどの専門知識不要で、Webサイトやアプリ・システムを構築できる開発手法です。マッチングサイトもノーコード開発で構築できます。
ノーコード開発では基本的にドラッグ&ドロップといった直感的な操作のみで開発を進められるため、エンジニアやプログラマーなどのIT人材を確保する必要もありません。
コーディング不要のため開発期間は比較的短く、人件費削減も実現する、IT初心者にも難易度の低いおすすめの方法です。
ただし、搭載できる機能が限られ、大規模かつ複雑なマッチングサイトの構築には向いていません。そのため、「既存の人材を活用したい」「短期間かつ低コストで構築したい」といったケースにおすすめです。

制作会社に外注|難易度★☆☆☆☆
社内での自作が困難な場合、外部の制作会社に依頼することもひとつの手段です。「社内にIT人材がいない」「マッチングサイトの構築に時間が割けない」といった場合に向いています。
制作会社に外注すれば、その道のプロが要望に応じてマッチングサイトを構築してくれるため、高いクオリティが期待できます。ただし、自作する場合に比べてコストは高額になることが一般的です。
【比較表】マッチングサイト構築にかかる費用相場

マッチングサイトを構築する際にかかる費用相場を、作り方別で表にまとめました。自社に最適な構築方法を見極める際、ぜひ参考にしてください。
マッチングサイトの構築費を抑えるコツ
マッチングサイトの構築費を抑えるコツには以下の3つが挙げられます。
- 搭載する機能を必要最小限にする
- スモールスタートで徐々に拡大していく
- オープンソースまたはノーコードで開発する
構築費は、搭載する機能の質や数と比例して高くなる傾向があるため、搭載する機能を必要最小限にすることで、開発費を安く抑えられます。
また、はじめから大規模な開発を行う場合、開発期間が長期化するうえ、実際に運用すると「この機能は必要なかった」といった無駄が発生する可能性があります。そのため、スモールスタートで徐々に規模を拡大させることがおすすめです。
そもそもの構築費が安い傾向にある「オープンソース」または「ノーコード」で開発することで、コストを抑えたマッチングサイトの開発が実現します。
ただし、オープンソースは専門知識が必要となり、IT人材を確保する人件費が発生するため、コストを最小限に抑えたい方にはノーコード開発がおすすめです。

5STEP!ノーコード開発でマッチングサイトを作る手順

ノーコード開発でマッチングサイトを作る手順について、以下の5STEPで詳しく解説していきます。
- ノーコードツールを選定する
- 搭載する機能を決める
- UIをデザインする
- データベースとロジックを構築する
- テストを行う
STEP1|ノーコードツールを選定する
まずはマッチングサイト構築に活用するノーコードツールを選定しましょう。
ノーコードツールといっても、「Webサイト制作向け」「アプリ開発向け」「業務効率化向け」などのさまざまなタイプがあります。

マッチングサイトを構築する場合は、Webサイト制作向けのもので、なおかつマッチングサイトに適した機能が利用できるかまで確認することが大切です。
また、ツールの種類によってカスタマイズ性や操作性が異なるため、無料トライアルや無料プランを積極的に活用し、自社に最適なツールを見極めましょう。
STEP2|搭載する機能を決める
次にマッチングサイトに搭載したい機能を具体的に決めていきます。搭載機能を決める際には、どのようなユーザーが利用するかをイメージしながら、ユーザー目線で検討することが大切です。
ただし、ノーコードツールの種類によっては搭載できない機能もあります。そのため、「この機能は本当に必要か」「社内でのカスタマイズは可能か」などを事前に確認しておきましょう。
STEP3|UIをデザインする
搭載機能が決まったら、次はUIのデザインに移っていきます。
ゼロからデザインしようとすると時間がかかってしまうため、競合サイトのUIデザインを参考にすることがおすすめです。すでに実績のある競合サイトを参考にすると、より効果的なUIデザインのアイデアやヒントを得られます。
ただし、ノーコードツールではデザインの自由度が限られているため、理想のデザインと実現できるデザインの擦り合わせを進めていきましょう。
STEP4|データベースとロジックを構築する
ノーコード開発であっても、データベースの構築は欠かせません。しかし、ノーコードツールの多くはデータベースをはじめとするバックエンドの構築に対応していないため、必要に応じてデータベースツールを活用しましょう。
また、「応募ボタンがクリックされたらチャット機能を起動させる」といったロジックの構築もデータベースの構築と同じ段階で進めていきます。条件分岐・繰り返し・データの参照など、UIデザインに合わせて設計していきましょう。
STEP5|テストを行う
データベース・ロジックの構築まで終えたら、マッチングサイトが適切に運用できるか、テストを行います。「搭載した機能が正常に利用できるか」「エラーやバグは発生していないか」など、問題を洗い出し、本格運用前に修正しておきましょう。
テストで異常がなければ、本格的な運用へと移っていきます。運用開始後は定期的な更新・管理を行い、必要に応じて徐々に規模を拡大させましょう。
マッチングサイト制作におすすめのノーコードツール3選
マッチングサイト制作におすすめのノーコードツールを3つ紹介します。

Bubble|汎用性の高さが強み

出典:Bubble Group, Inc.「Bubble」
Bubbleは、汎用性の高さが強みのノーコードツールです。搭載できる機能が豊富に提供されており、それぞれの機能の質も高い傾向があります。そのため、比較的複雑なマッチングサイトでも構築できる可能性が高いでしょう。
また、Bubbleはデータベースの構築にも対応しているため、フロントエンド・バックエンドの構築を一貫して行える点が魅力です。
Adalo|ネイティブアプリの開発も可能

出典:Adalo, Inc.「Adalo」
Adaloは、Webアプリだけでなくネイティブアプリの開発も可能なノーコードツールです。ネイティブアプリの構築であっても、Adaloであれば直感的な操作のみで開発できるため、マッチングアプリの開発に向いています。
また、Adaloもデータベースの構築に対応しており、豊富なテンプレートが提供されているため、デザイン性に優れたマッチングサイトの構築を一貫して行える点が魅力です。
Glide|ExcelやGoogleスプレッドシートを活用

出典:Glide「Glide Apps」
Glideは、ExcelやGoogleスプレッドシートのデータをもとに開発を行うノーコードツールです。普段から操作に慣れているExcel・Googleスプレッドシートを活用できるため、IT初心者でも扱いやすいのが特徴です。
Excel・Googleスプレッドシートのデータを更新すれば、内容に合わせて構築したマッチングサイトにも反映されるため、管理にかかる手間を削減できる点が魅力です。
まとめ
市場規模が拡大しつつあるマッチングサイトですが、作り方は以下のようにさまざまあります。
- スクラッチ開発
- オープンソースを活用
- パッケージ開発
- WordPressを活用
- ノーコード開発
- 制作会社に外注
なかでもノーコード開発であれば、専門知識不要・短期間・低コストでの開発が期待できます。マッチングサイトは、構築方法によって完成するサイトのクオリティや開発にかかるコストが異なるため、自社に最適な作り方を選択しましょう。










